Pour être bien sûr d’avoir bien pris en compte tous les aspects de votre projet d’app mobile, il peut être nécessaire d’organiser un atelier Design Thinking.
En effet, au démarrage du développement d’une application mobile, il est nécessaire de disposer d’un cahier des charges.
Dans beaucoup de cas, les entreprises ont formalisé leur besoin.
Cependant, ce qui est évident pour leur équipe projet ne l’est pas forcément pour les développeurs. Et vice versa.
Donc, même si un cahier des charges existe déjà, il est souvent nécessaire de reformuler la demande, pour la préciser et la rendre exhaustive.
C’est ce qu’un atelier de cadrage fonctionnel permet de faire.
Nous proposons une approche adaptée au développement d’app mobile et s’appuyant sur le Design Thinking.
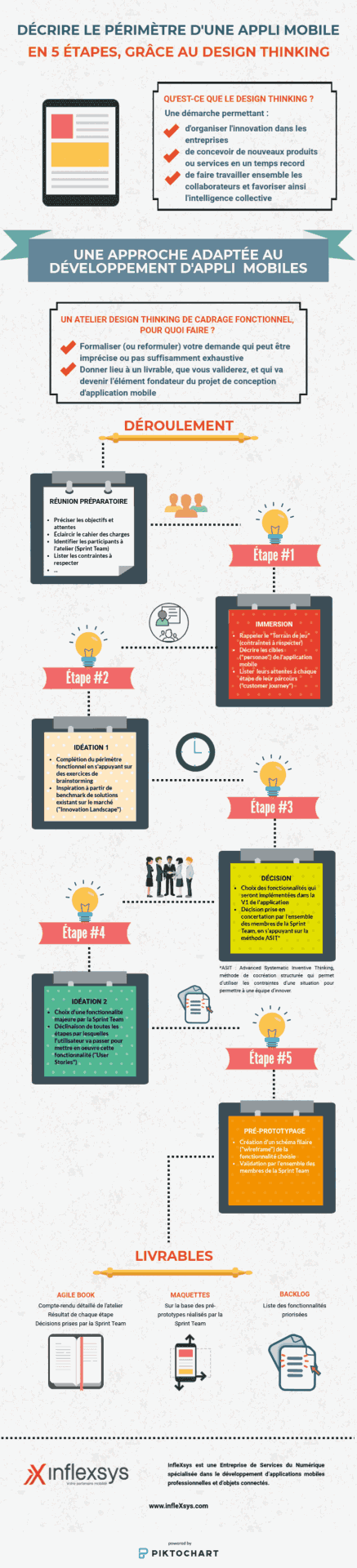
Un atelier Design Thinking de cadrage fonctionnel : comment ça se passe ?
L’approche sur laquelle nous nous appuyons s’inspire du Design Thinking. Nous l’adaptons à la problématique de nos clients et à la conception d’applications mobiles.
Cette approche tient compte de l’existant (budget, planning, ressources disponibles…) tout en laissant une grande part à la créativité.
Elle permet de partir d’un cahier des charges préexistant puis de valider une liste exhaustive et priorisée de fonctionnalités répondant aux attentes exprimées (en termes d’usage) dans un cadre défini au préalable.
Découvrez cette approche dans l’infographie ci-dessous.

Pour aller plus loin :
Vous souhaitez réagir ou en savoir plus ?
On vous offre un café et, en bonus, la check-list de votre cahier des charges, pour ne rien oublier.
Vous êtes partant(e) ?